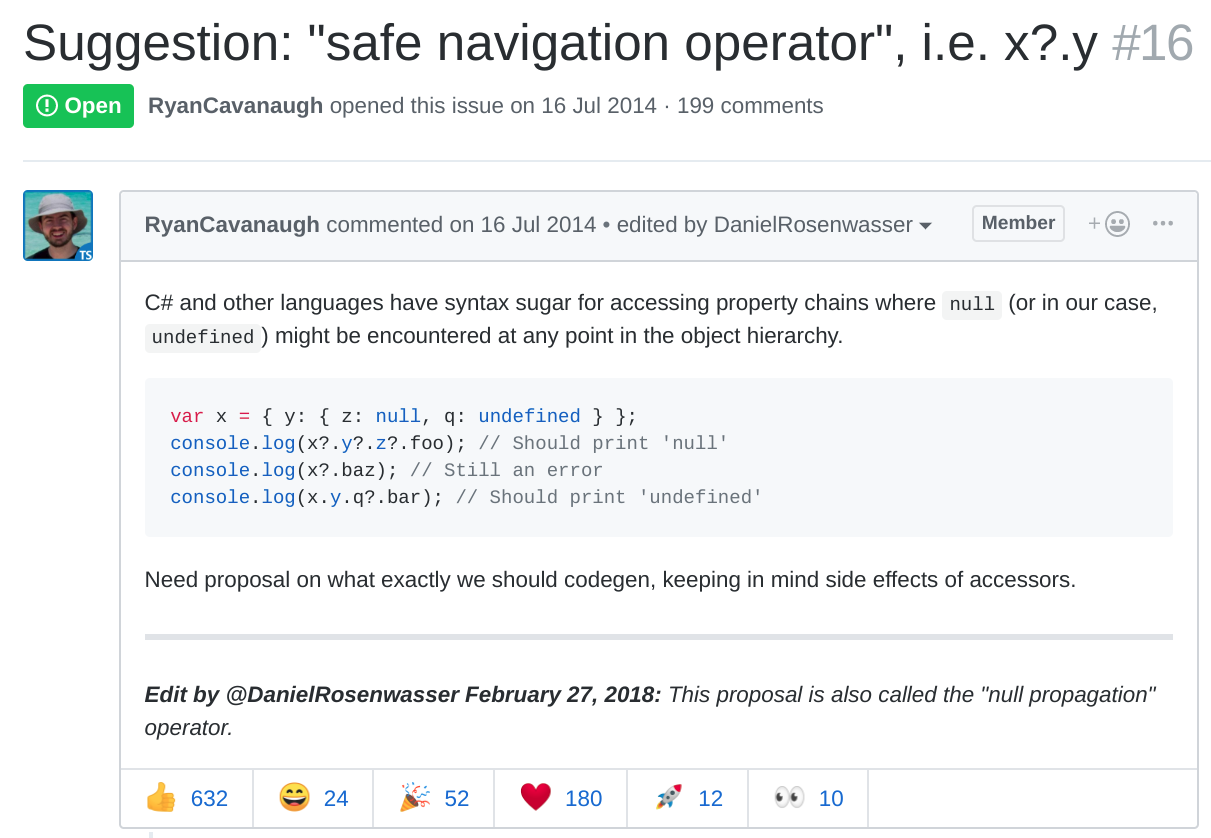
TypeScript 项目开发团队负责人 Ryan Cavanaugh 最近重新打开了多年前的一个 issue ,以庆祝 TypeScript 的 Optional Chaining(自判断属性链)特性进入第三阶状态(Stage 3)。

其实是 JavaScript 标准 TC39 将该特性草案演进到了 Stage 3:

提案地址:https://tc39.es/proposal-optional-chaining
就像 Ryan 说的,Optional Chaining 特性主要用于保护出现在属性路径中 null 和 undefined 值,像 C# 等语言中已经有用于访问属性链的语法糖,可以在对象层次结构中的任何地方处理遇到的 null 和 undefined 情况,使它可以正常执行,而不会抛出错误。

具体来讲,在向树状结构深处进行属性值访问时,通常需要检查中间节点是否存在:
var street = user.address && user.address.street;
许多 API 返回一个对象或 null/undefined,并且可能只想在结果不为 null 时从结果中提取属性:
var fooInput = myForm.querySelector('input[name=foo]')
var fooValue = fooInput ? fooInput.value : undefined
Optional Chaining 运算符允许开发人员直接用简单的方式处理这种情况,而不用进行重复性操作,或者在使用临时变量分配中间结果:
var street = user.address?.street
var fooValue = myForm.querySelector('input[name=foo]')?.value
因为是保护访问属性链时的 null 与 undefined,所以 Optional Chaining 运算符也叫做“安全导航运算符”,TC39 标准中给出的该运算符是“?.”,它的语法可以适用于三种场景:
obj?.prop // 自判断静态属性访问 obj?.[expr] // 自判断动态访问 func?.(...args) // 自判断函数或方法调用
进入 Stage 3 的提案,也就意味着该提案基本已经完成,目前处在 RC 阶段,接下来就是针对一些社区反馈的问题进行跟进,之后发布正式该特性,预计 TypeScript 3.7 中将正式将 Optional Chaining 引入。
关于 Optional Chaining 的更多内容,查看:
https://github.com/tc39/proposal-optional-chaining
转自 https://www.oschina.net/news/108603/optional-chaining-is-stage-3
 Linuxeden开源社区
Linuxeden开源社区