目录
介绍
应用程序界面
定时执行
定位追踪
设置地图Pitch和Heading属性
后台位置追踪
Live Tile
总结
介绍
我从Windows Phone7 还在测试阶段的时候就开始开发了,所以在Windows Phone 8 SDK开放后第一时间下载了。为了有趣,我决定创建一个简单的跑步定位追踪的应用来展示大量的特性,并且我将挑战在100行代码内完成此功能(不使用紧凑和可读性差的代码)

本文将通过我所开发的这个应用引导你深入探究 Windows Phone 8 中的以下特性:
新增的地图控件(拥有步行与三维路标功能)。
如何跟踪用户的位置,包括当其他程序运行时在后台跟踪的情况。
在地图上添加线条注释一些3D地图的特性,设置 pitch 与 heading 属性。
使用新增的模板创建动态Tile虽然使用Windows Phone 7 开发一个这样的路线跟踪应用也是完全可以(商城里已经有很多很棒的例子了),不过Windows Phone 8 中新增的特性与功能可以让它的功能更加丰富。
注意哦: 我最初将本文发表在诺基亚开发者百科(Nokia Developer Wiki)上,不过在CodeProject
上我也分享了,在那里你可以找到我写的其他一些文章。
应用程序界面
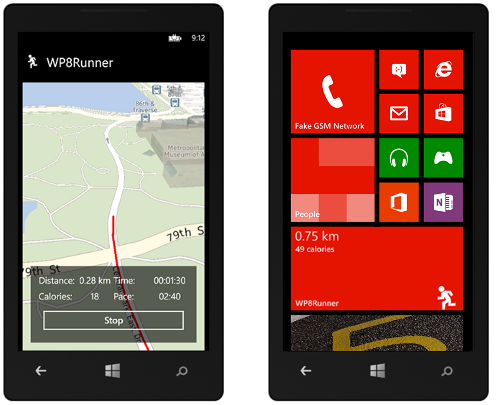
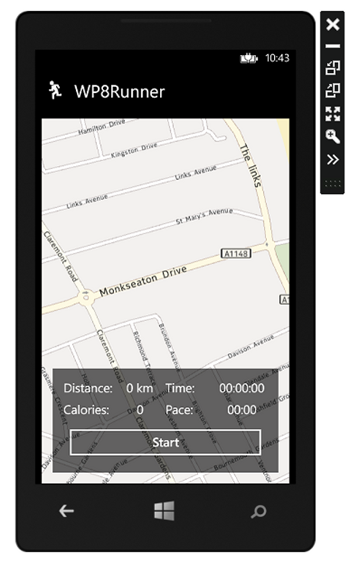
这个程序的UI十分简单,主要由一张全屏的地图组成,地图上面显示跑步的统计信息,正如下面的截图所示:

程序界面的XAML代码如下:
01 <Grid util:GridUtils.RowDefinitions="Auto, *">
02
03 <!-- title -->
04 <StackPanel Grid.Row="0" Margin="12,17,0,28">
05 <StackPanel Orientation="Horizontal">
06 <Image Source="/Assets/ApplicationIconLarge.png" Height="50"/>
07 <TextBlock Text="WP8Runner" VerticalAlignment="Center"
08 Margin="10 0 0 0"
09 FontSize="{StaticResource PhoneFontSizeLarge}"/>
10 </StackPanel>
11 </StackPanel>
12
13 <!--ContentPanel - place additional content here-->
14 <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
15
16 <!-- the map -->
17 <maps:Map x:Name="Map"
18 ZoomLevel="16"/>
19
20 <!-- 步行统计 -->
21 <Grid Background="#99000000" Margin="20"
22 VerticalAlignment="Bottom">
23 <Grid Margin="20"
24 util:GridUtils.RowDefinitions="40, 40, Auto"
25 util:GridUtils.ColumnDefinitions="*, *, *, *">
26
27 <!-- 距离 -->
28 <TextBlock Text="Distance:"/>
29 <TextBlock Text="0 km" Grid.Column="1" x:Name="distanceLabel"
30 HorizontalAlignment="Center"/>
31
32 <!-- 时间 -->
33 <TextBlock Text="Time:" Grid.Column="2"/>
34 <TextBlock Text="00:00:00" Grid.Column="3" x:Name="timeLabel"
35 HorizontalAlignment="Center"/>
36
37 <!-- 卡路里 -->
38 <TextBlock Text="Calories:" Grid.Row="1"/>
39 <TextBlock Text="0" Grid.Column="1" x:Name="caloriesLabel"
40 HorizontalAlignment="Center" Grid.Row="1"/>
41
42 <!-- 步幅 -->
43 <TextBlock Text="Pace:" Grid.Column="2" Grid.Row="1"/>
44 <TextBlock Text="00:00" Grid.Column="3" x:Name="paceLabel"
45 HorizontalAlignment="Center" Grid.Row="1"/>
46
47 <Button Content="Start"
 3G Eden
3G Eden RSS
RSS