Visual Studio Code 1.32 发布了。
此版本更新亮点包括:
- Preview and apply color themes – 无需重新加载安装并应用新的主题扩展。
- Keyboard shortcuts editor improvements – 修改编辑器中的键绑定“when”条件。
- Problems panel hover commands – 应用快速修复或直接悬停打开一个 Peek 窗口。
- Preferred Code Actions – 代码首选操作支持自动修复常见问题。
- Debug Console customization – 修改 Debug Console 的字体大小、字体系列和行高。
- Better IntelliSense for ARIA attributes – 有关 HTML 辅助功能属性的更详细说明。
- Vue.js interpolations IntelliSense – Vetur 扩展现在支持 Vue.js 插值 IntelliSense。
- New “Bundling Extensions” topic – 使用 webpack 改善扩展程序的加载时间。
具体看看:
预览并应用颜色主题
现在可以在安装扩展程序后立即预览,并应用颜色与文件图标主题。

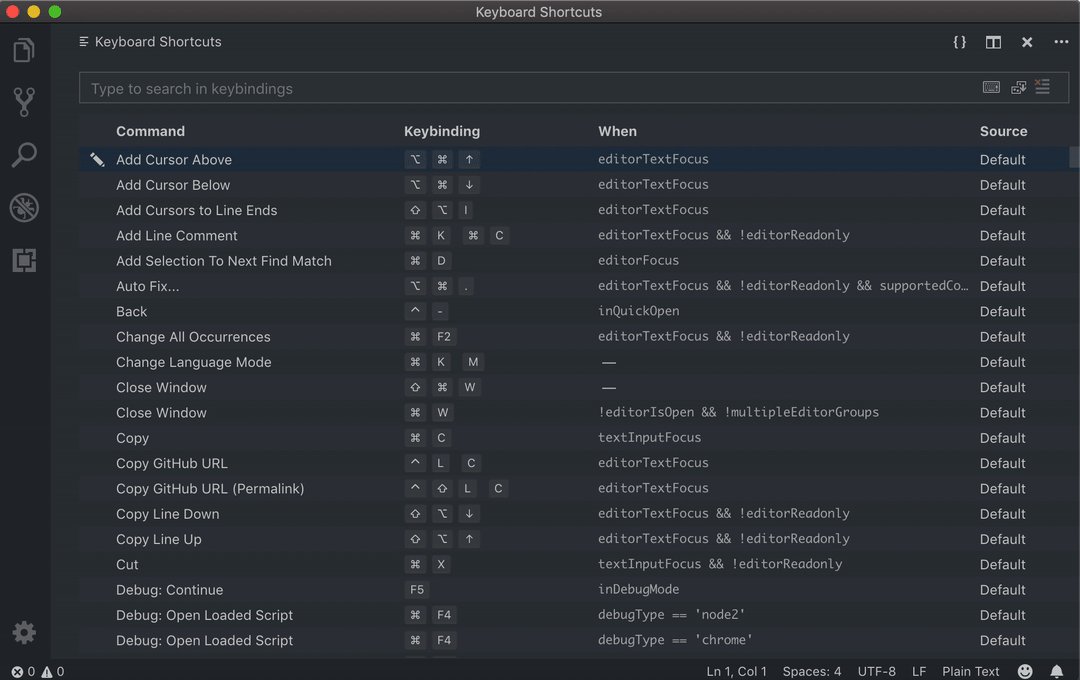
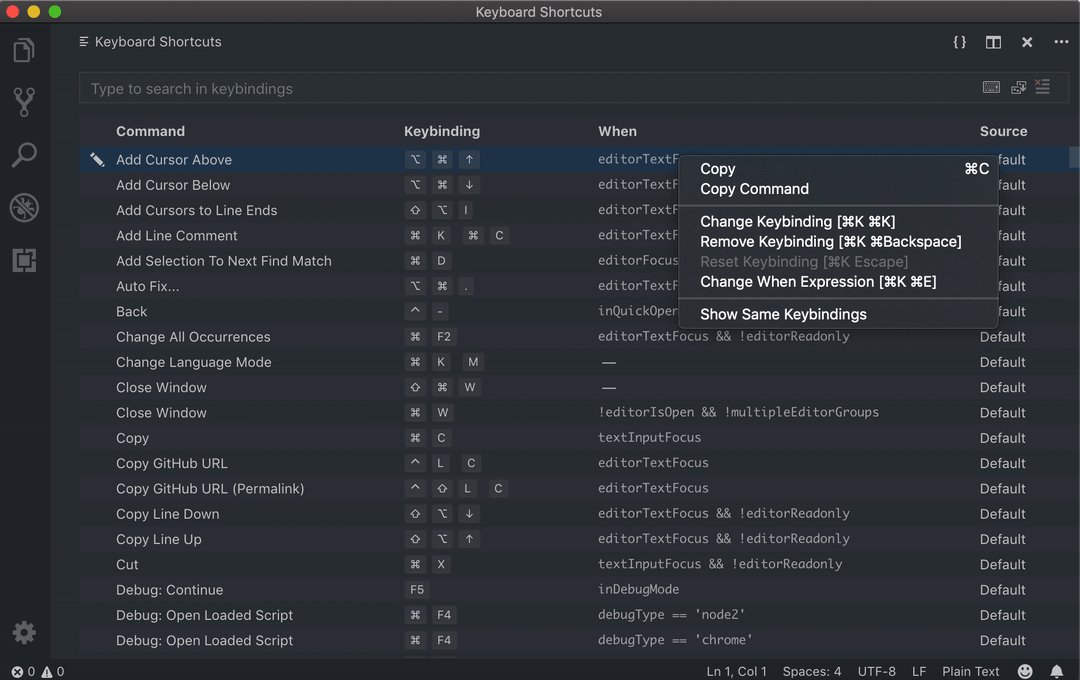
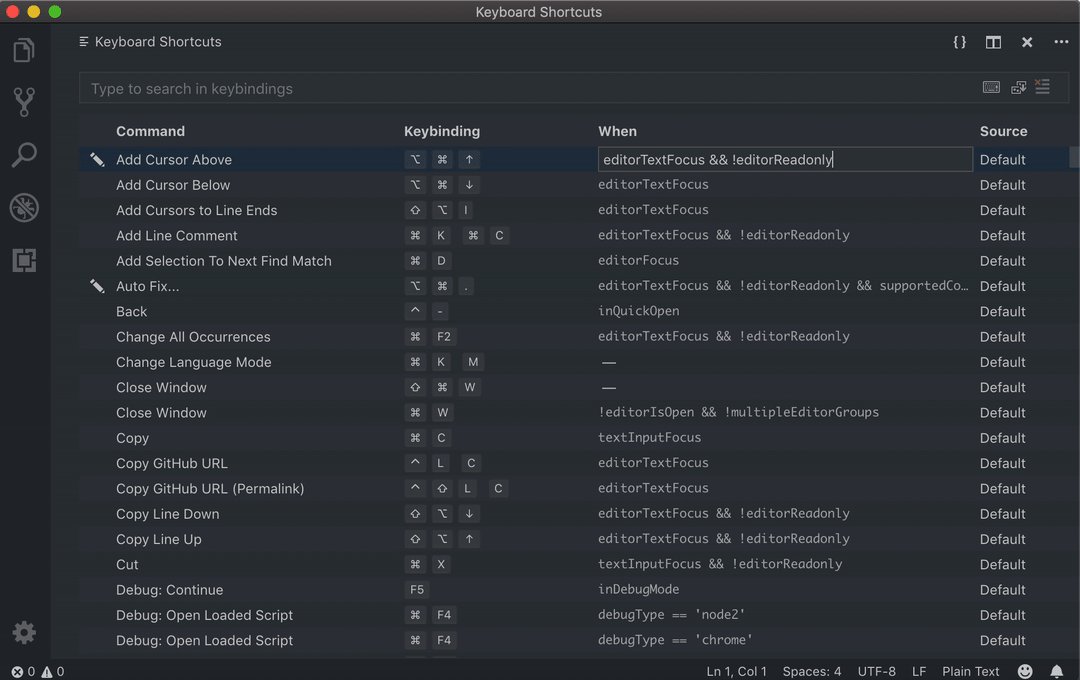
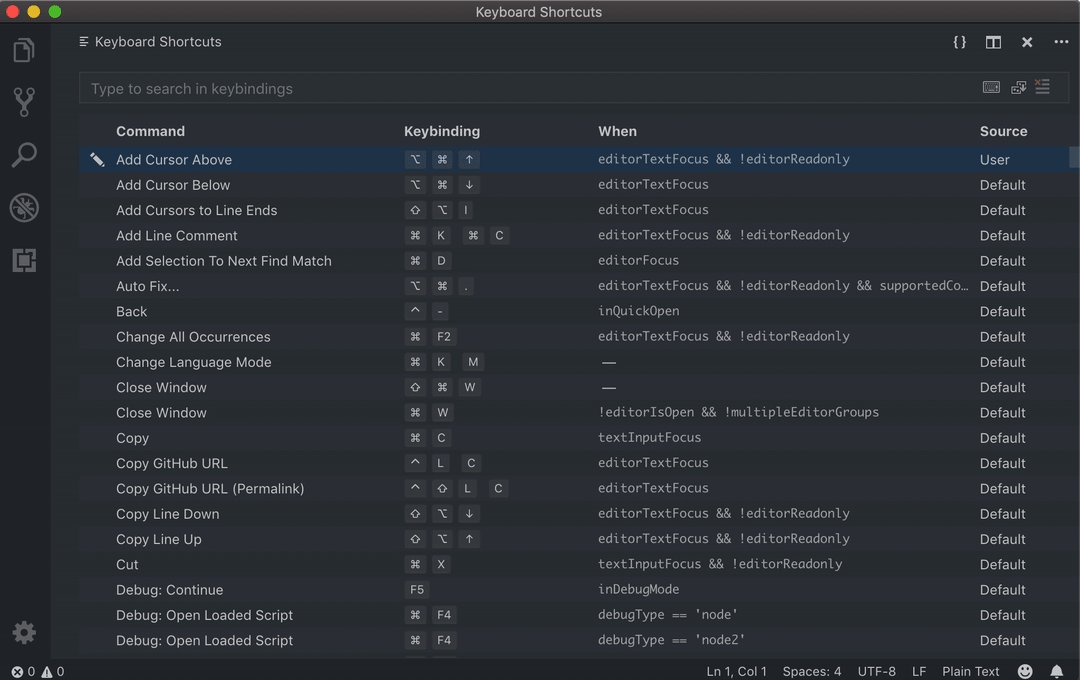
键盘快捷键改进
现在可以在“键盘快捷键”编辑器中编辑键绑定的 when 条件子句。

从键盘快捷键编辑器中删除了打开 keybindings.json 文件的链接,转而使用编辑器标题栏右侧的 {} 按钮。
自动键盘导航设置
新的设置命令 List: Automatic Keyboard Navigation,控制列表和树是否捕获词典按键以便导航和过滤元素。
使用 / 为文件资源管理器切换键盘导航的键绑定 demo:
{
"key": "/",
"command": "list.toggleKeyboardNavigation",
"when": "filesExplorerFocus"
}悬停和问题面板 peek 改进
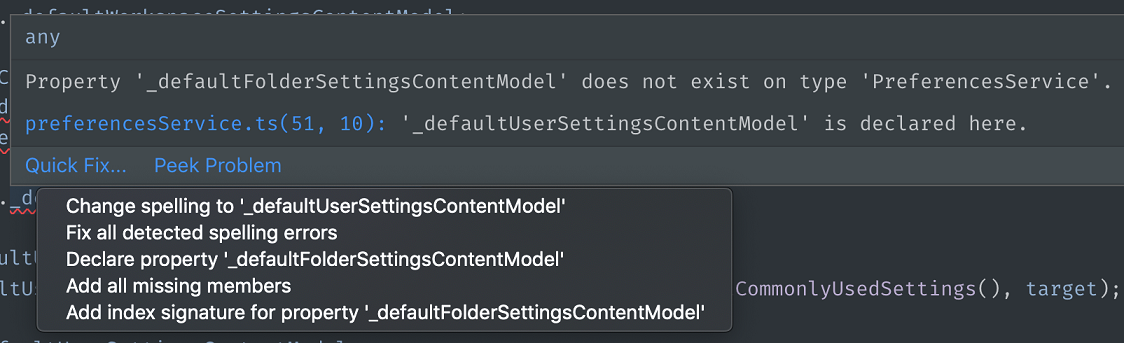
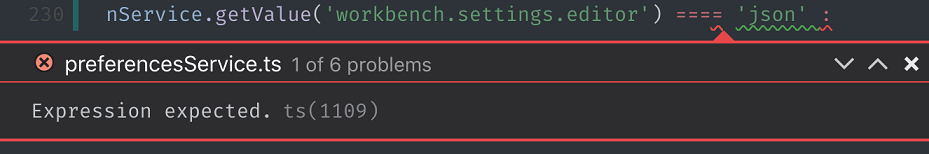
“问题”面板悬停中添加了带有“快速修复”和“peek 问题”操作的命令栏。

从“问题”面板查看视图,现在可以导航到上一个和下一个错误/警告。

自动修复和首选代码操作
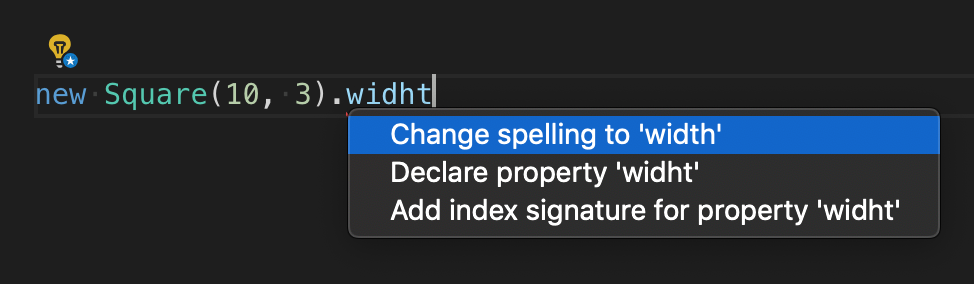
Code Action API 支持 VS Code 的快速修复。虽然针对给定错误可能存在许多快速修复,但通常存在一个对于该问题最合理的修复方案。例如,修复拼写错误通常比生成新字段更有可能解决问题。

扩展现在可以将代码操作标记为“首选”,以表明它是问题的最合理修复方案。当首选修复程序可用时,会在表示快速修复的灯泡中添加蓝色徽章。可以使用“自动修复”命令自动应用首选修复程序。
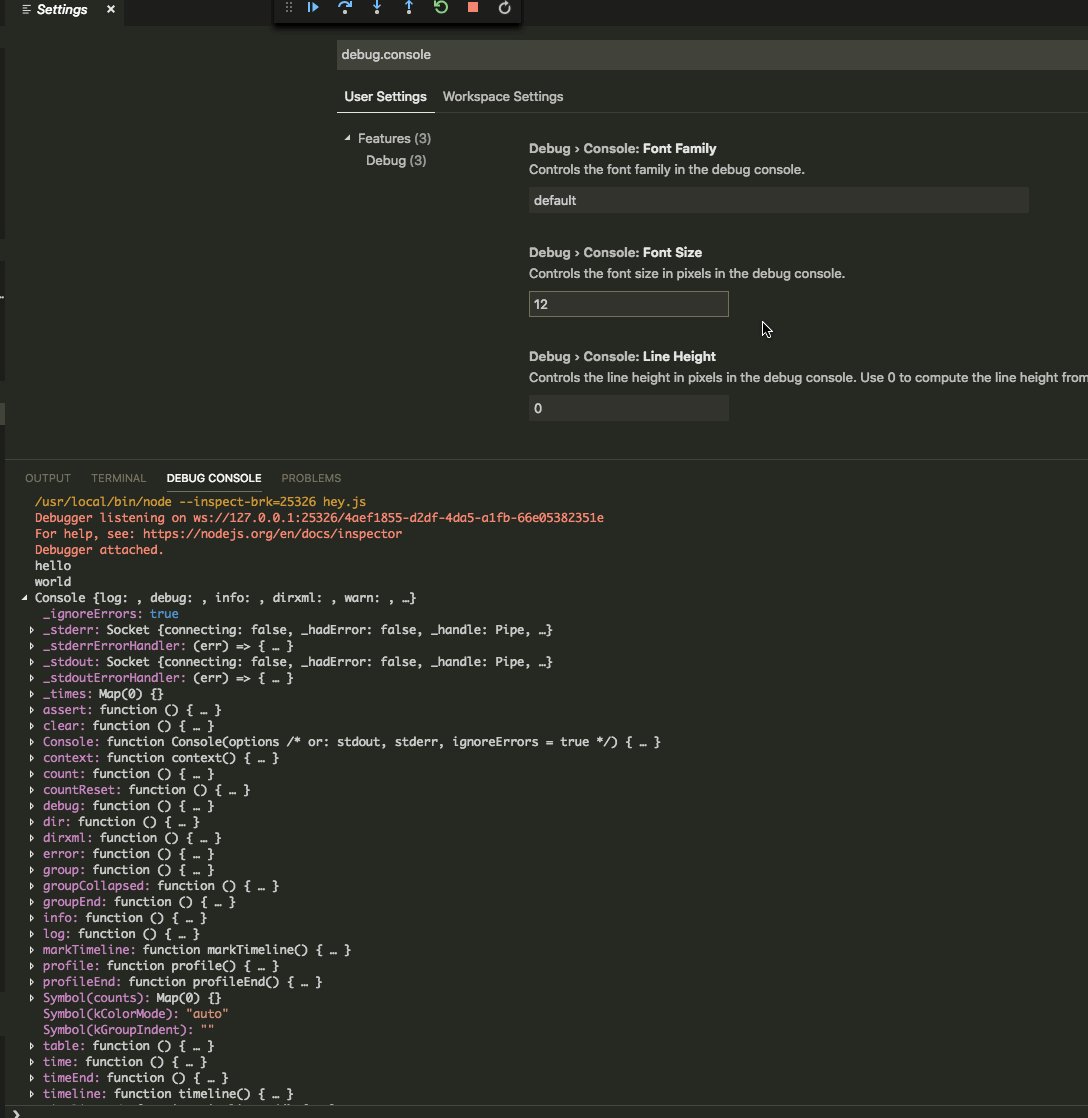
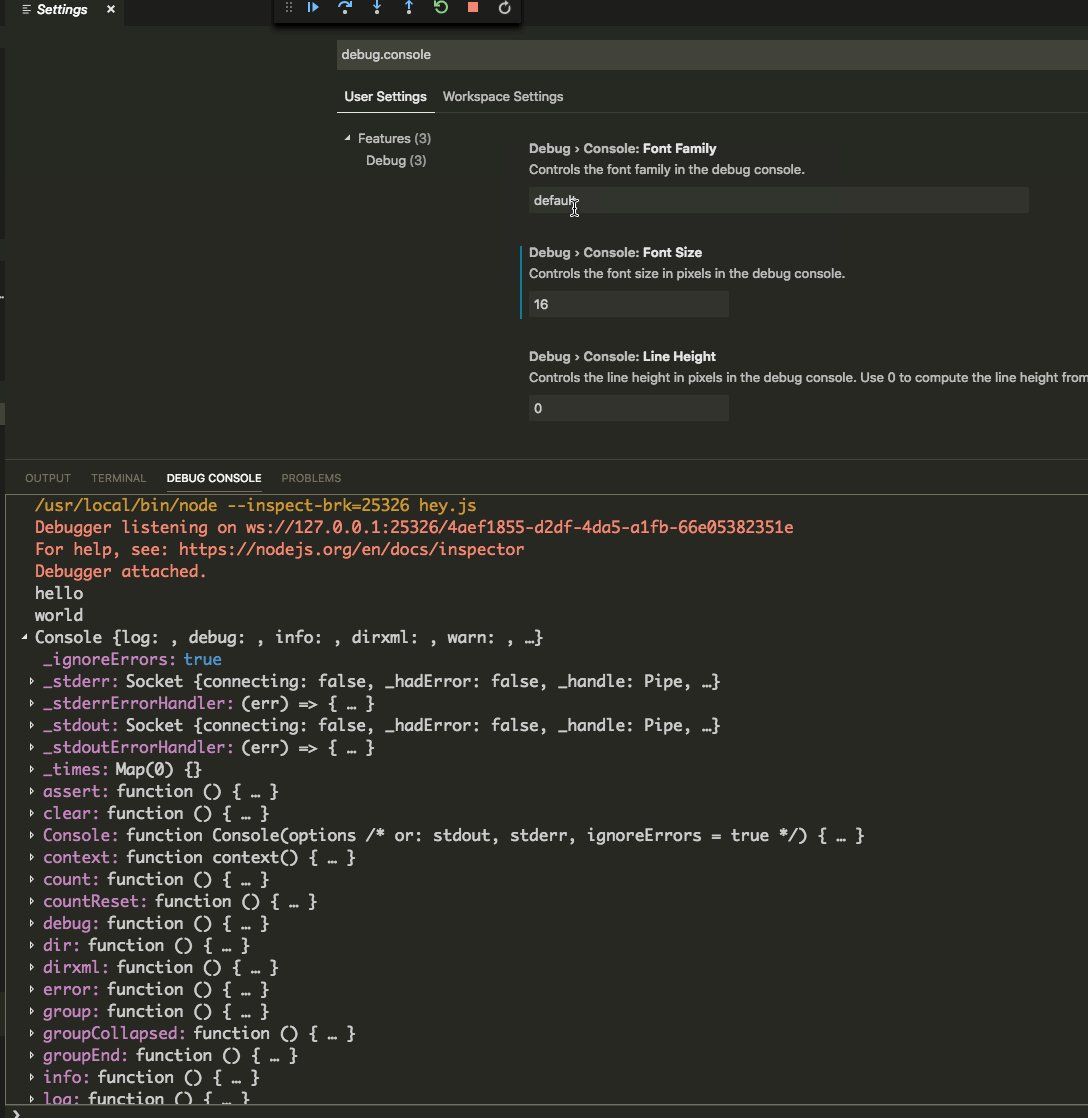
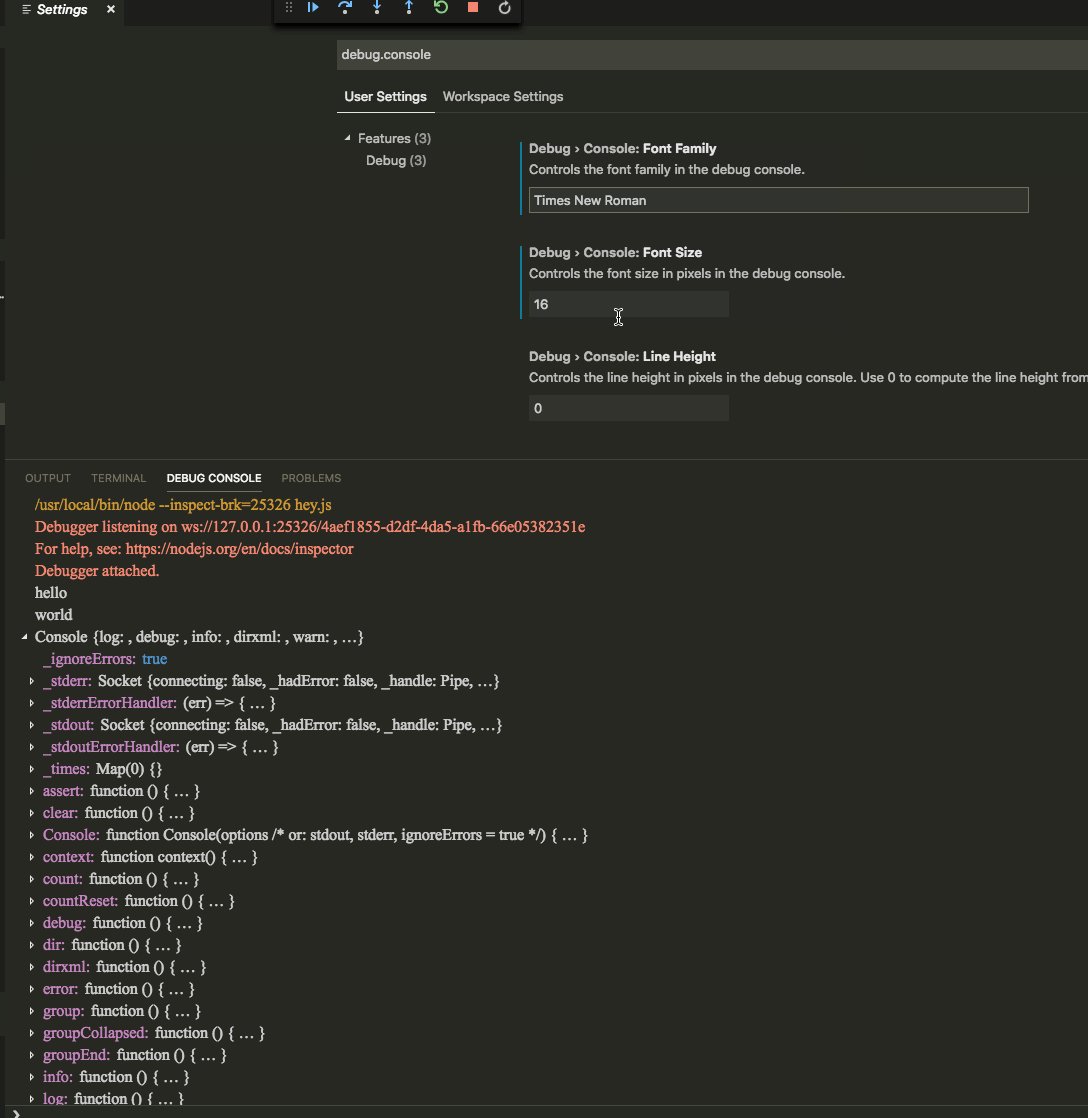
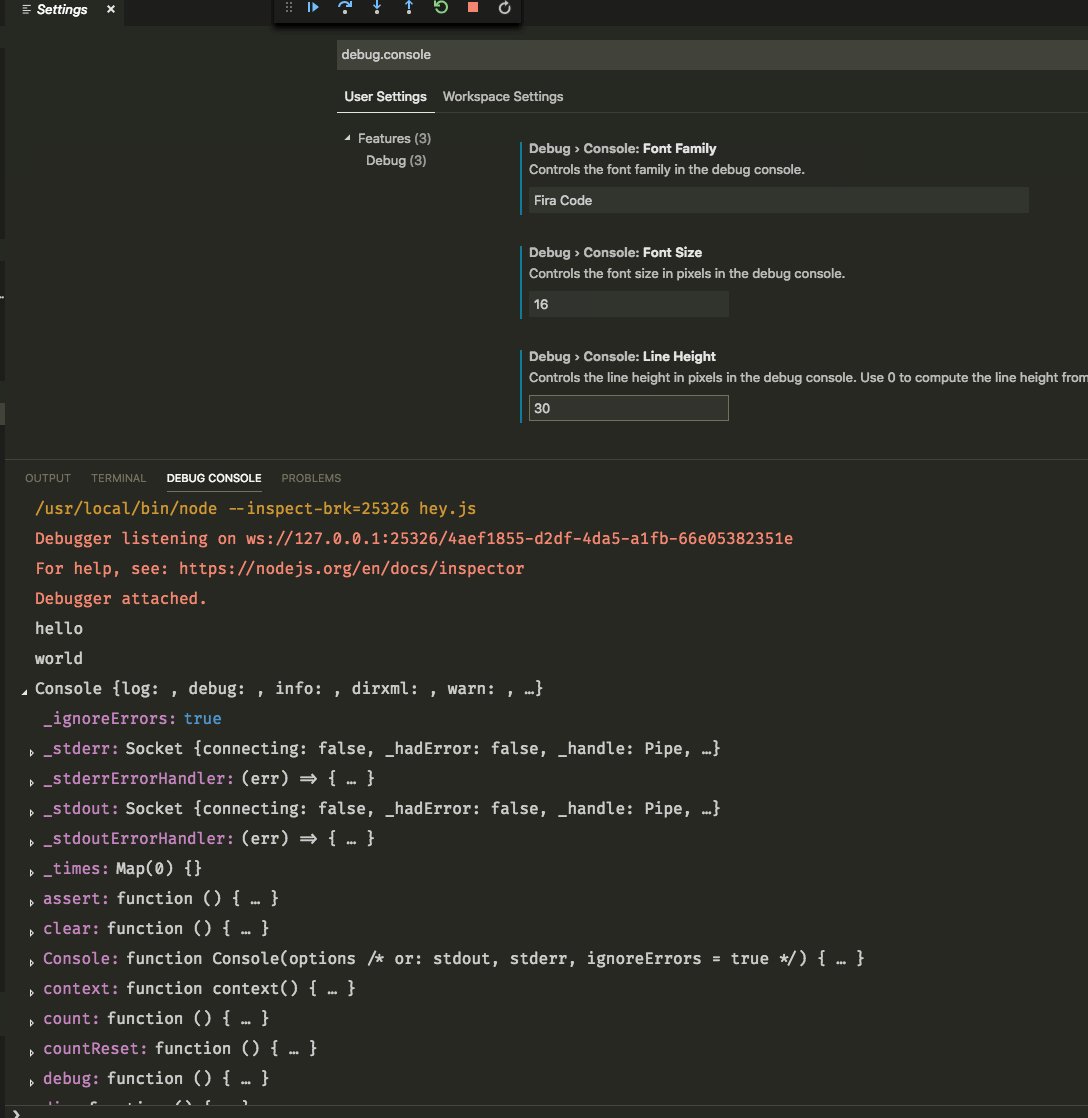
Debug Console 的字体配置
现在可以使用以下设置在调试控制台中配置字体大小、字体系列和行高:
- debug.console.fontSize
- debug.console.fontFamily
- debug.console.lineHeight

Vetur 扩展现在支持 Vue.js 插值 IntelliSense
Vetur 扩展现在为 Vue.js 插值提供 IntelliSense,调用 Vue.js props、 data、 computed和 methods完成该功能,源代码和 JSDocs 文档都用作完成项描述。

使用 webpack 绑定扩展
对于扩展作者,有一个新的 Bundling Extensions 主题,用于将扩展文件与 webpack 绑定在一起,以减少扩展加载时间。

详情查看发布公告。
转自 https://www.oschina.net/news/104997/vsc-1-32-released
 Linuxeden开源社区
Linuxeden开源社区